Fill the gap between code and application logic
Codecrumbs is the set of tooling to help developers with maintaining knowledge about large codebase, integration between multiple modules and more. Essentially helping to:Bootcamp newcomers in days, not months
Make everyone in your team 10x developer
Control your codebase architecture clean
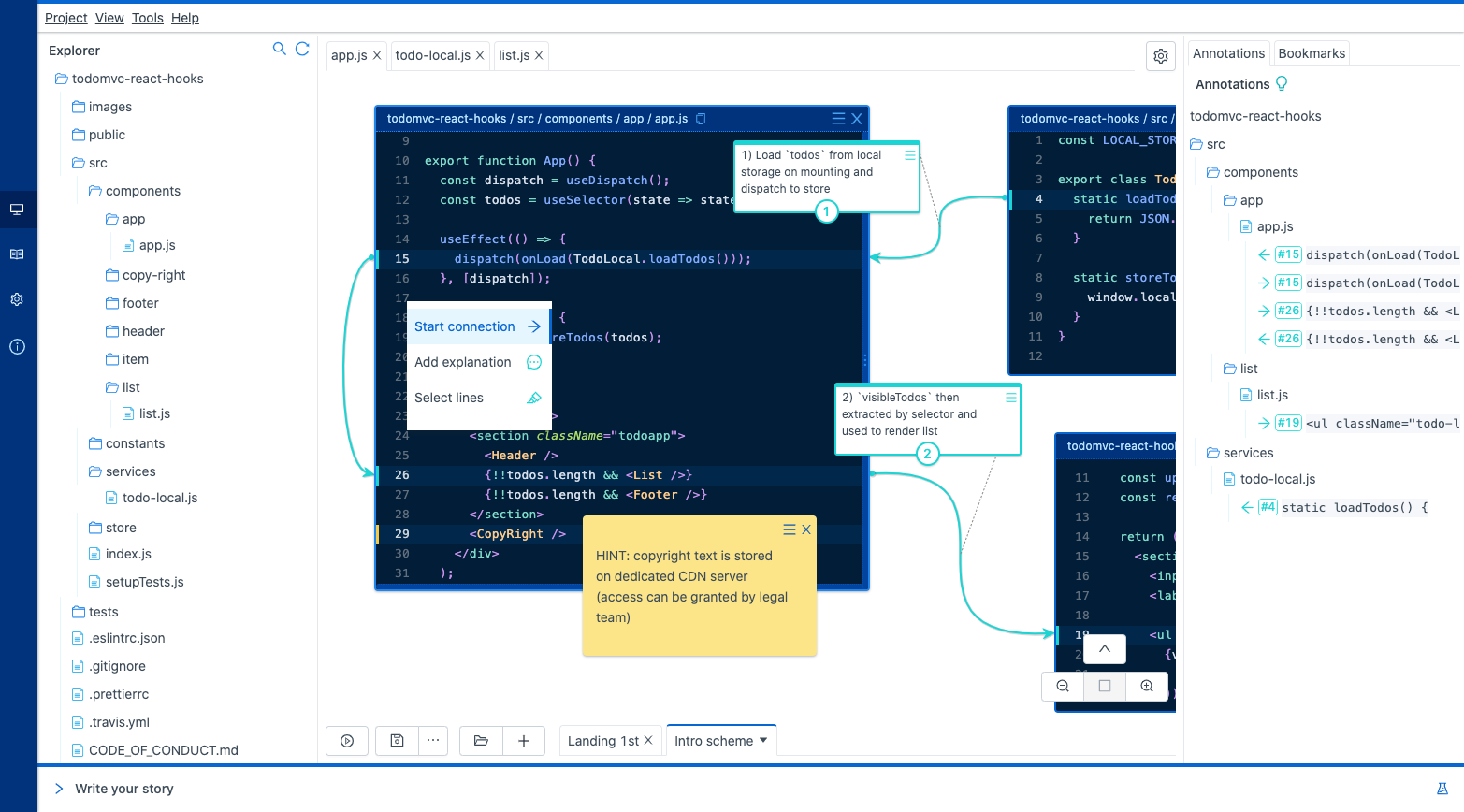
Create interactive schemes to explain how features binds to the actual code. Draw connections, add notes and remarks. Teach newcomers all ins and outs of your codebase using visual interactive guides, bringing them up to speed in days not moths.
Easy to get started
Just in a few clicks you can start exploring a codebase directly in your browser, create interactive visual guides and share them with others.
Load any public GitHub repository
- new
Open local project directly in browser
Integrate visual guide in your blog
- new
Share visual guide by public link
See quick guide how to get started
Enhance experience with Desktop App
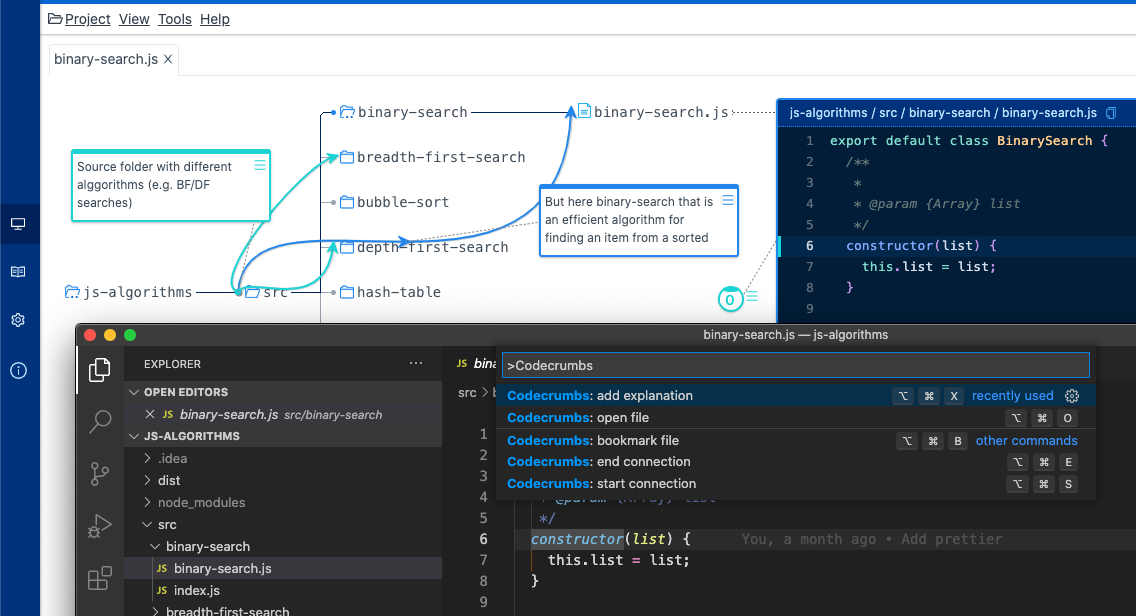
Enhance your professional day to day work using Codecrumbs Suite of Desktop Apps, helping you to simplify navigation within large codebase, plan and design big refactoring or architectural change and teach everyone in your team.
Codecrumbs Desktop App
- work with any local codebase
- quick navigation between Codecrumbs visual schemes and your code editor
- simple content storing and sharing
- support for popular programming languages
Codecrumbs Code Editor Extension (optional)
- add annotations directly from code editor
- quick navigation between scheme and source code and more