Getting started with Codecrumbs
Intro
Interactive scheme (snapshot) is a main unit inside Codecrumbs. You can export it from Codecrumbs and insert into your own blog article, documentation, etc. Below you can see an example we will get at the end of this guide (use player at the bottom to guide through scheme).
Step by step by guide
Setup free Codecrumbs App account
Go to https://codecrumbs.io/app and Sign in with your Github account. It's free and takes only few clicks.
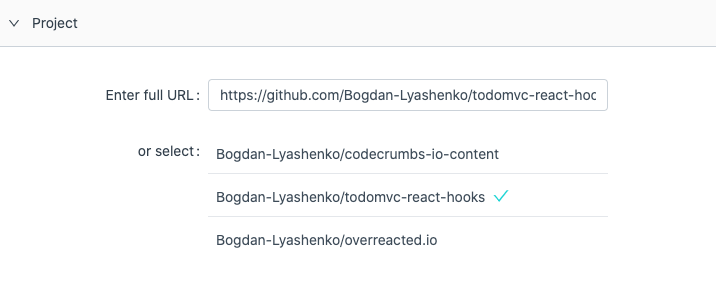
Choose project
In our example we will use todomvc-react-hooks project. After repository files were loaded, they will be persisted inside browser's local storage (you can feel free to leave the page and come back to the same state later).

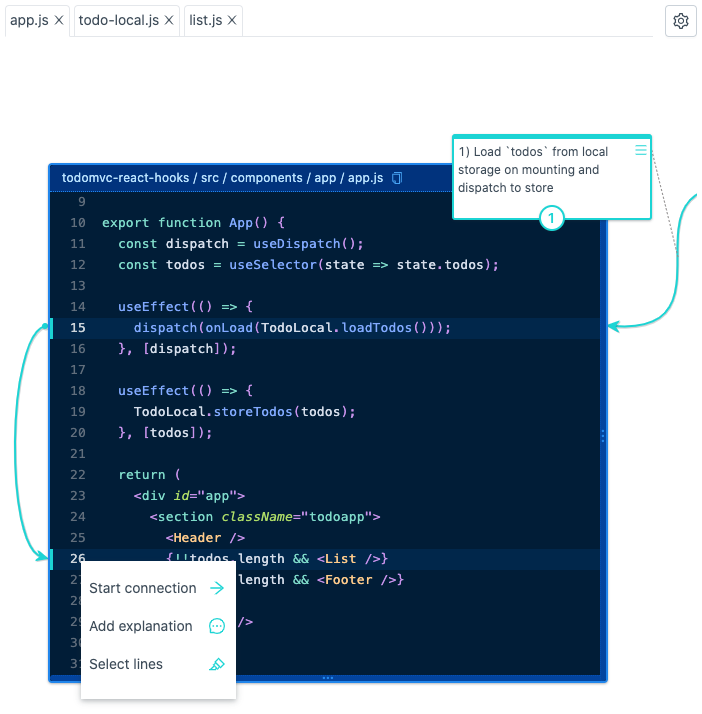
Add annotations
Open files from left side bar or use shortcut
Command + O. Clicking on line number within open file you can create connections ("Start connection" "End connection"), highlight lines, add explanation tooltips, etc. Use (top right corner) or context menu for other operations.
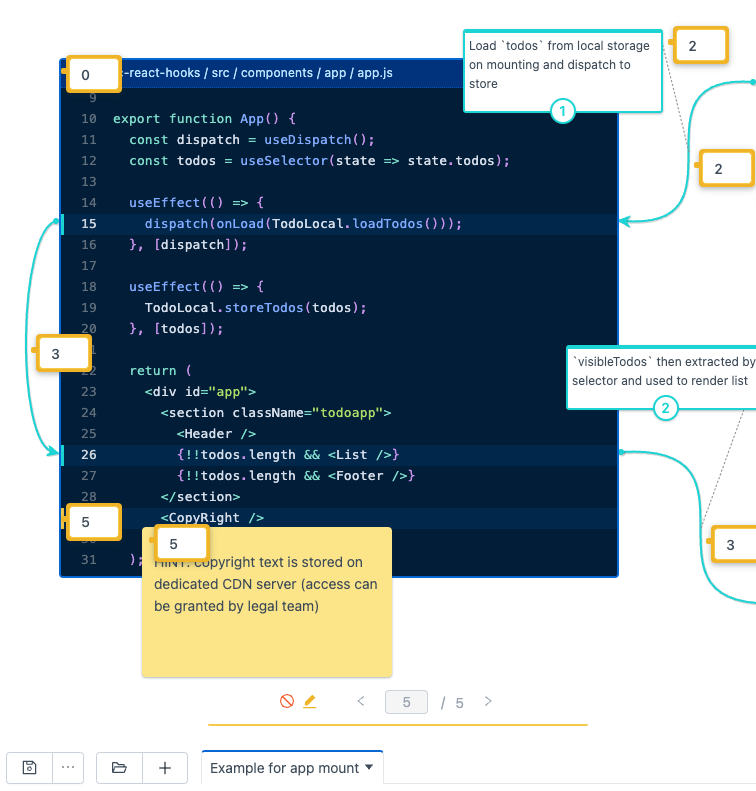
Make an interactive guide
Now you have static scheme, you can make it interactive by progressively rendering flow items in logical order. Enable player mode by going to top-bar menu "Tools" " Player mode". Use player controls for preview. You can then adjust order of appearing for every item on your scheme, enable "Edit mode" for player and fix steps.

Copy pre-rendered snapshot
You can copy pre-rendered snapshot data, going to top-bar menu "Tools" "Copy snapshot view". Now simply paste it and save as a new JSON file (e.g.
snapshot.json). Data is auto-generated you don't need to manually edit it (see how it might look below).{"title": "Example for App mounting process","size": {"width": 1710,"height": 775},"html": "<svg ...>", //obfuscated for readability"author": {"displayName": "Bohdan Liashenko"},"projects": [{"path": "https://github.com/Bogdan-Lyashenko/todomvc-react-hooks","name": "todomvc-react-hooks"}]}Use snapshot for your blog post
And final touch - install
codecrumbs-snapshot-external-modulefromnpm, add to your blog post, providing snapshot data (see below).import CodecrumbsSnapshot from "codecrumbs-snapshot-external-module";import snapshotData from './snapshot.json'const YourBlogPostRender = () => {return (<CodecrumbsSnapshot {...snapshotData} />)}
Advanced
Share work file of full snapshot data by going to top-bar menu "Tools" " Export / Import". More functionality here coming, stay tuned!