Application UI hints and tips
Controls and hot-keys
Search
- search file by path (use
Command + O) - search code inside active file (use
Command + F)
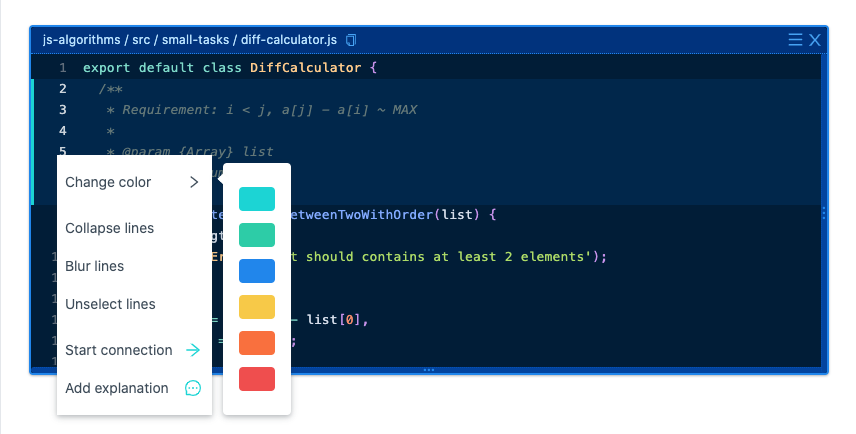
- lines of code (line number)
- to add explanation tooltip (or use
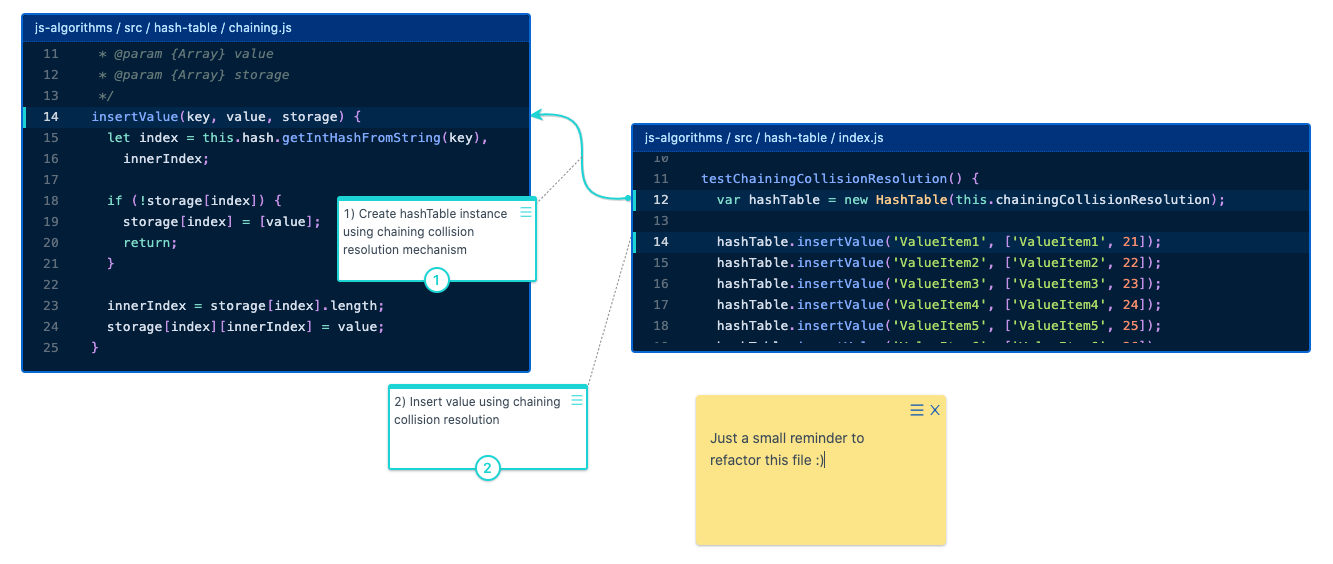
Command + Click) to line number - to create connection between lines of code (hold
Command + Shift + Clickfrom-line and to-line). - to highlight lines of code (hold
Shift + Clickfrom-line and to-line).
- to add explanation tooltip (or use
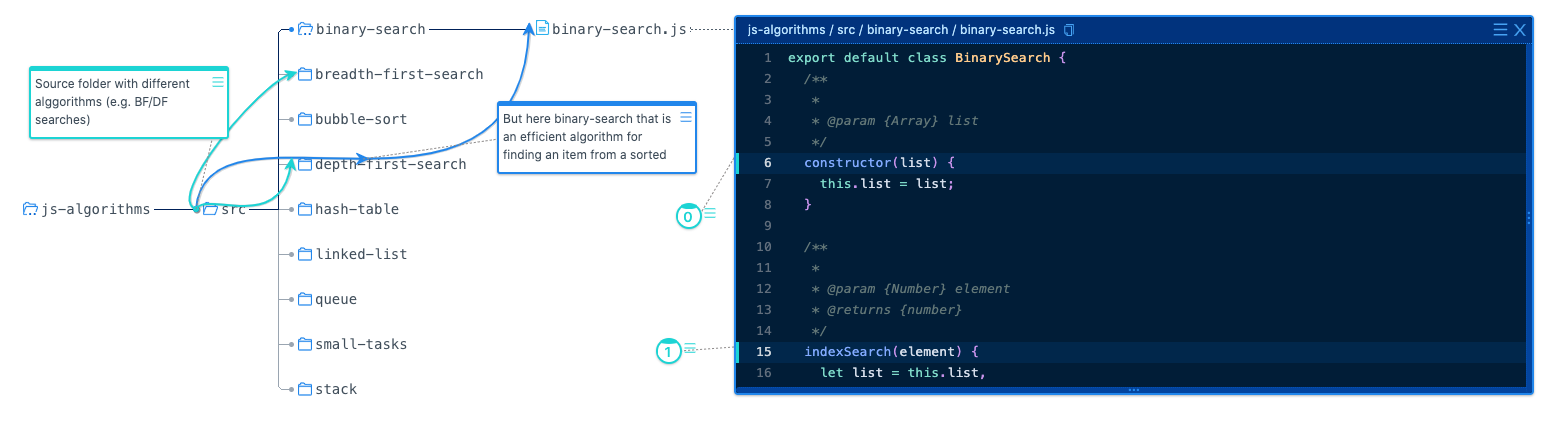
- source tree nodes (files and folders)
- to add explanation tooltip (or use
Command + Click - to create connection between nodes (or
"Shift + Click"from-node and to-node)
- to add explanation tooltip (or use
- background (canvas)
- to "Add note"
- to filter out "Active only" (close folders you don't need, etc)
- to re-arrange files grid "Align grid"
- to "Reset layers"gradually (remove added tooltips > close open files > close opened folders)

Codebase layout
By default only opened files are shown. You can you can choose different grids how to position code files by using (top right corner) and "Change code grid...".

To show folders and files source tree as well use the same (or call context menu) and choose "Show source tree".

Presentation mode pointer
You can use "cursor hint" by holding Command + Shift + C to show cursor like a pointer light, to draw more attention to it wile presenting some code.
Snapshots
The main idea of interactive documentation that you can take a part of your codebase, make a visual tutorial of it (describe how all pieces work together) save it a new snapshot, so then you can "restore" that state later by following guided steps.
The flow is following:
The flow is following:
- describe particular part of source code (using explanation tooltips, connections, etc)
- save as a new snapshot(s)
- newcomer joins (or you need to remind for yourself/work with that feature some time later)
- walk through snapshots, revealing particular codebase state for each snapshot
Read Getting started guide as well.